Bootstrap 是世界上最受歡迎的框架,用於建立響應式、行動優先的網站。透過 jsDelivr 和範本初學頁面開始吧。
而筆者本人前幾年去面試時也常被問到是否會Boostrap~XD 原先真的是完全不會,直到最近工作上開始也有此需求,因此就從頭開始一步步地學習吧!
在開始使用之前,最重要的當然是環境的建立,以及至少對前端網頁三大柱HTML、CSS和Javascript有一定的基礎,學習才能事半工倍。雖然我的工作環境主要是使用MicrosoftVisualStudio,但簡單入門時一個空白的文字編輯檔.txt或是用Notepad++編輯也可以。
將樣式表 複製-貼上到 中其他所有的樣式表之前,以便載入 Bootstrap 的CSS。<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-wEmeIV1mKuiNpC+IOBjI7aAzPcEZeedi5yW5f2yOq55WWLwNGmvvx4Um1vskeMj0" crossorigin="anonymous">
我們的許多元件需要使用 JavaScript 才能運行。具體來說,他們需要我們自己的 JavaScript 插件和 Popper。在 結尾標籤前、頁面的末尾放置 以下 以啟用它們。
使用我們兩個 bundle 中的其中一個來嵌入所有的 Bootstrap JavaScript 插件。bootstrap.bundle.js 和 bootstrap.bundle.min.js 都包含了 Popper 以使用我們的工具提示 (Tooltips) 和彈出提示框 (Popovers)。請參閱 內容 以獲得更多關於 Bootstrap 包含內容的資訊。<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
如果決定使用分離的腳本作為解決方案,則需要先放入 Popper (如果你使用工具提示或是彈出提示框),然後再放入我們的 JavaScript 插件。
`
根據官網上的說明,我們可以知道Boostrap就是一款將CSS和JS結合在一起的新工具,它幫我們打包好常用的CSS樣式以及JS function,有兩種方式:1.使用兩種打包好的的bundle.min.js。2.使用分離的popper.min.js + bootstrap.min.js。而我們下一篇的的主角-下拉式選單就是使用打包好的bundle.min.js。以上的js檔並沒有包含jQuery,所以需要另外載入。另外bootstrap官網和六角學院的內容其實有點不同,我是兩個都有參考使用,大家可以比較看看。
既然看到了這裡,順便補充一下其參數意義:1.href 即css資源的網址位置 2.rel 是關聯的意思,表示關聯的是一個樣式表 3.integrity 用來檢驗載入的 script 是否經過第三方竄改, 為安全性做提升 4.crossorigin 定義從不同來源的服務器加載資源時使用的選項。
##相關參考資料:
HTML5 script 标签的 crossorigin 和integrity属性的作用
QA
##最後提一下使用時遇到的錯誤訊息:
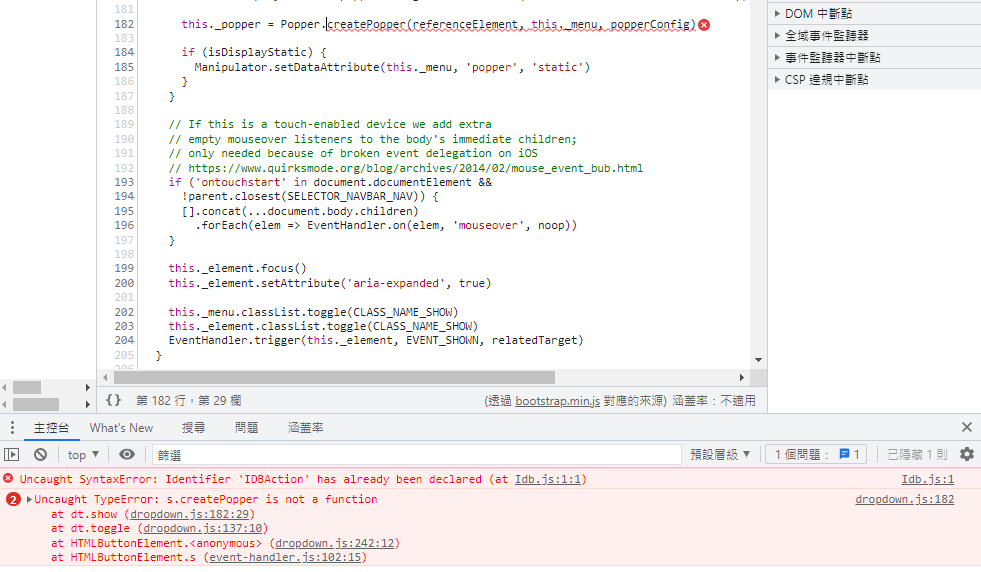
1.若重覆加載了popper.js 則可能會出現某些is not a function 的錯誤訊息:

2.按鈕完全沒反應,可能是沒有正確載入js檔。主要還是為了顯示下拉式選單的功能,把版本提升到 jQuery 3.6.0 和jquery1.13.1,出現了和datepicker衝突的錯誤訊息,導致我原本系統中的日期控件無法正常顯示,相關的參考可以看以下這篇:
jQuery.UI.Combined.1.13.1 的 datepicker 與 jQuery 3.6.0 相容測試
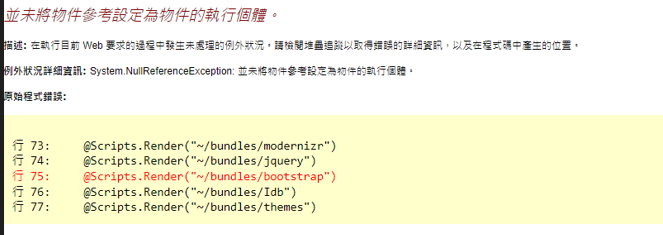
3.重整系統再重新來過後,這次使用原本的JQuery 3.5.1 搭配 jquery-ui-1.12.1.min 和bootstrap.bundle.min.js ,由於使用的是又是另一個新的mvc環境,又再次出現錯誤訊息,整個就是混亂:

最後終於查到了解決方法:bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include("~/Scripts/bootstrap.js", "~/Scripts/bootstrap.bundle.min.js"));
改成bundles.Add(new Bundle("~/bundles/bootstrap").Include("~/Scripts/bootstrap.js", "~/Scripts/bootstrap.bundle.min.js"));
感覺是因為ScriptBundle比Bundle嚴謹,載入min.js檔時用new Bundle就不會出錯了,但照理說bootstrap.js不是應該包含了bootstrap.min.js嗎?我使用了bootstrap.js 下拉選單還是沒有反應,一定要使用bootstrap.min.js 才能正常。
參考資料:@Scripts.Render("~/bundles/bootstrap") fails
注:以上是一般網頁的載入方式,若使用mvc的朋友可以參考以下幾篇:
ASP.NET MVC下Bundle的使用方法
[ASP.NET MVC ScriptBundle Cache 原理剖析]
(https://blog.darkthread.net/blog/inside-scriptbundle-cache/)
最後的最後,放張完成的樣子,下一篇再來說明Bootstrap的下拉選單如何使用!(提外話,邊上班邊抽空打這篇文章,偏偏在編輯時網頁當掉了好幾次阿~~~從我學生時代畢業後就再也沒發過如此長篇的文章了,真是懷念以前時間很多的學生時光,遠目--+)